현재 각종 캠페인 위키로 사용하고 있는 도쿠위키를 제가 설치하고 설정한 방법입니다.
0. 필요한 것
– 웹 계정: 우선, 위키를 올릴 계정이 필요합니다. 도쿠위키는 PHP 기반이므로 아파치 (Apache) 등 PHP를 지원하는 웹서버여야 합니다.
– FTP 프로그램: 원격 서버 호스팅이라면 FTP 프로그램이 필요합니다. 저는 파일질라 (FileZilla)를 사용하지만, 알FTP 등 여러 가지 프로그램이 있지요. 최소한 업로드와 권한 설정이 되는 프로그램이어야 합니다.
1. 도쿠위키 받기
도쿠위키 홈페이지에서 도쿠위키 최신 버젼을 내려받아 압축을 풀어둡니다. 직접 올려서 압축을 푸는 방법이 시간이 덜 들지만, 그렇게 했을 때 파일이 누락되는 일을 겪어서 저는 다 풀어서 올리는 편을 선호합니다.
2. 계정에 도쿠위키 올리기
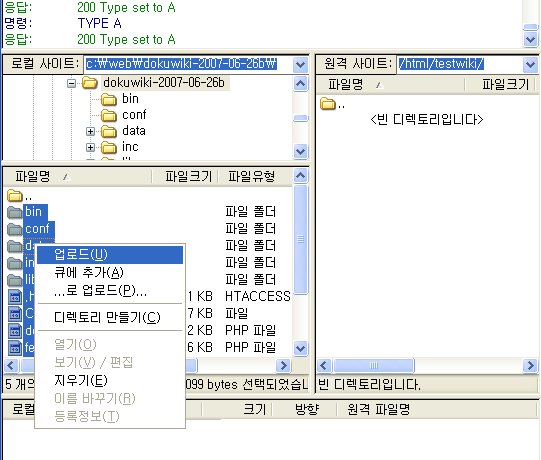
계정의 원하는 폴더에 도쿠위키 파일을 올립니다. 그림과 같이 컴퓨터 쪽에서는 도쿠위키 압축을 풀어둔 폴더로, 사이트 계정 쪽에서는 도쿠위키를 설치할 폴더로 이동한 다음 전부 선택해서 업로드하면 됩니다.

파일질라로 도쿠위키를 업로드하는 예
3. 설치하기
업로드가 끝났으면 브라우저로 원격 사이트의 설치 페이지로 이동합니다. 예를 들어 http://lokasenna.pe.kr/testwiki/ 에 설치했다면 http://lokasenna.pe.kr/testwiki/install.php로 들어가면 됩니다.
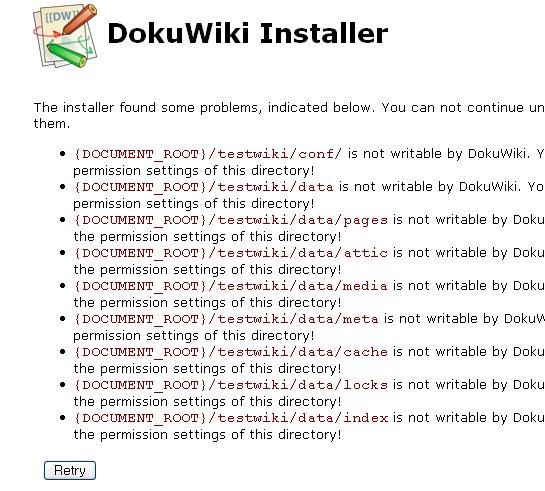
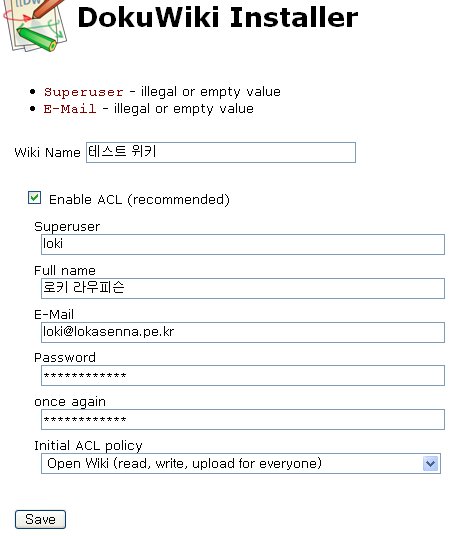
처음 이 페이지에 들어가면 설치를 할 수 없는 문제가 있다고 알려올 것입니다. 주로 도쿠위키가 필요한 폴더나 파일을 변경할 수 없다는 메시지인데, 이것은 FTP 프로그램을 통해 권한 설정을 해주면 됩니다. 필요한 권한 설정은 755, 775, 777 등일 수 있습니다. 필요한 설정값을 호스팅에 문의해서 알아보는 방법도 있고, 권한을 바꾸고 설치 페이지를 다시고침하면서 메시지가 없어지나 확인해보는 방법도 있습니다.

초기 설치 오류 메시지
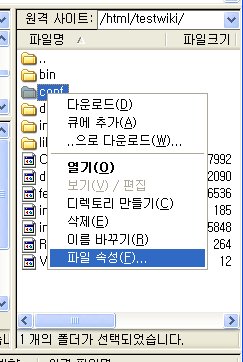
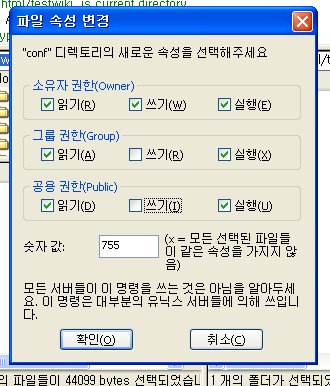
권한 설정을 고치려면 파일질라에서는 해당 파일이나 폴더를 오른쪽 클릭하고 파일 속성을 고른 다음 원하는 숫자가 밑에 나타날 때까지 체크박스를 선택하거나 선택 해제하면 됩니다. (이 단순한 설명..(…))

파일질라에서 권한 설정례 (1)

파일질라에서 권한 설정례 (2)
이렇게 설치 페이지에 뜬 모든 폴더에 권한을 잡아주고 페이지를 새로 고칩니다. 제대로 되었다면 다음과 같이 위키 관련 정보를 입력할 수 있는 설치 화면이 나옵니다.

여기까지 하면 첫 설치가 끝납니다. 이제부터는 설정을 해보도록 하죠.
4. 간단한 보안 절차
우선 설정의 시작점이자 꼭 필요한 보안 절차 두 가지를 실행합니다. 첫 번째는 bin 폴더 삭제입니다. 셸로 접속할 일이 없으면 (즉 bin이 왜 있는지 모르면) 작동에 아무 지장 없으므로 그냥 지워버리면 됩니다.
두 번째는 디버그 모드 해제입니다. 이것은 설정 변경 페이지에서 해제할 수 있습니다. 먼저 위키 메인 페이지로 이동한 뒤 (예를 들어 http://lokasenna.pe.kr/testwiki/) 페이지 아래 있는 버튼을 누르고 로그인합니다. 로그인은 3번 단계에서 설치할 때 입력한 관리자 아이디와 암호로 하면 됩니다. 로그인하고 나면 페이지 밑에 Admin 버튼이 보입니다. 그 버튼을 누르고 Configuration Settings 링크로 들어가면 설정 페이지가 나옵니다. 여기서 디버그 모드 체크박스가 선택 해제되어있는지 확인합니다.
디버그 모드 해제하기
이것이 최소한의 보안 절차입니다. 추가 보안 조치에 대해 알고 싶으시면 해당 페이지 (영문)를 참고하시기 바랍니다.
5. 각종 설정
각종 설정 방법입니다. 제가 한 설정사항대로 설명하겠습니다만, 다른 설정도 얼마든지 할 수 있으니 각자 제일 잘 맞는 설정이 어떤 것인지는 시행착오를 통해 발견해갈 수 있을 것입니다. 설정 페이지 접속법은 위의 4번 단계를 참조하세요.
또 하나, 가끔은 설정 페이지가 아니라 파일 수정과 FTP 업로드로 해야 하는 설정도 있습니다. 이들 파일 수정은 반드시 UTF-8 모드로 해주세요. 그렇지 않으면 글씨가 깨져 나옵니다. 또한, 파일을 수정할 때는 원본 파일을 백업해두는 것이 안전합니다.
5.1. 언어 설정
위키 언어를 한국어로 설정하려면 설정 페이지의 Language를 ko로 선택해줍니다. 한국어 번역은 inc/lang/ko/ 폴더의 lang.php 파일을 고쳐서 수정할 수 있습니다. 그 외에 편집창 위에 나오는 메시지 등 이것저것 ko 폴더에 있는 파일들을 수정하면 바꿀 수 있습니다. 제가 몇 가지 고친 lang.php 파일이 있으니까 원하시면 원래 lang.php 파일을 덮어씌우셔도 좋습니다. (원본은 백업하는 게 좋겠죠.)
2008/04/16 업데이트: 도쿠위키 새 버전에 맞추어서 lang.php 파일에 ‘선택한 버전끼리 비교’를 추가했습니다.
5.2. 위치 추적 링크 설정
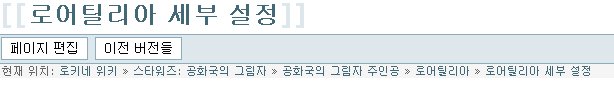
도쿠위키는 위키 내에서 최근 방문한 페이지 링크를 상단에 표시하는 것이 기본 설정입니다만, 개인적으로는 계층형 위치 추적을 선호합니다. 계층형 위치 추적이란 폴더 구조상 현재 페이지는 어느 위치에 있는지 링크로 보여주는 것을 말합니다.

계층형 위치 추적 링크의 예
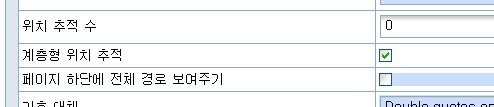
계층형 위치 추적을 하고 최근 방문 링크 목록을 없애려면 위치 추적 수는 0으로 해주고 계층형 위치 추적을 선택하면 됩니다.

계층형 위치 추적 설정 방법
5.3. 주소 설정
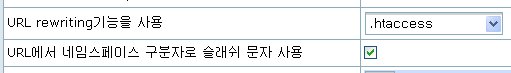
‘진보된 설정’ 란에 보면 URL 다시쓰기를 할지 설정할 수 있습니다. 다시쓰기와 슬래쉬 사용을 하면 위키 페이지 주소가 깔끔해지므로 개인적으로 추천하는 설정입니다. 우선 설정 페이지 URL 다시쓰기에서 .htaccess를 선택하고 슬래쉬 문자 사용을 선택합니다.

URL rewriting 설정
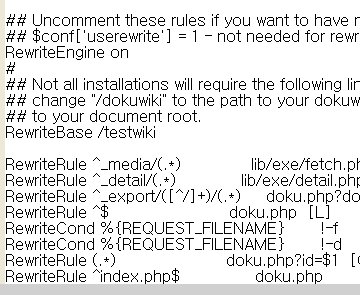
다음, 위키 루트 폴더에 있는 .htaccess를 수정합니다. (원격 호스팅이라면 컴퓨터에서 편집해서 업로드합니다.) 16, 21, 23~30번째 줄 첫머리에 있는 # 표시를 제거해서 코멘트 상태를 해제하고, 21번째 줄의 폴더명은 자신이 도쿠위키를 실제 설치한 폴더 이름에 맞게 고치면 됩니다. (2007월 6월 26일판 기준. 이후 버젼은 파일이 달라질 수 있으니 파일 자체에 있는 설명을 참조하세요.)

대충 이런 모습이 되게 고쳐주면 됩니다.
5.4. 페이지 제목 설정
설정 페이지에서 ‘페이지 이름으로 첫 헤드라인 사용’을 선택합니다. 이렇게 하면 페이지 주소로는 인코딩 문제가 없는 영문을 사용하면서 RSS 피드나 위키 링크에 표시되는 페이지 제목은 페이지 첫머리에 설정한 제목이 됩니다.
설정한 모습
5.4. 가입 설정
설정 페이지에 보면 이메일이 유효한지 확인하려고 가입하면 자동 제조 암호를 이메일로 보내주는 설정이 있는데, 저는 귀찮을 것 같아서 이 선택은 해제했습니다. 스샷 찍기 귀찮으니까 찾아보시길. (불친절)
5.5. HTML 내장 허용 여부
제 위키는 비공개이므로 저는 편집창에 HTML을 포함하는 것을 허용했습니다만, 이것은 보안 위험이 될 수 있으므로 신중해야 할 문제입니다. 특히 공개 위키라면 안 하는 것이 좋습니다.
6. 플러그인
도쿠위키에는 이런저런 플러그인이 많은데, 그중 가장 유용한 것은 위키 페이지 밑에 댓글 상자를 달아주는 discussion 플러그인과 최근 댓글 피드를 제조하는 feed 플러그인입니다. 플러그인은 아니지만 위키 파일을 수정해서 버젼 비교 기능을 강화하는 multidiff 패치도 유용하며, (2008/04/16 업데이트: 이제는 코어에 들어있는 기능입니다) 다양한 색깔 상자를 만들 수 있는 boxes 플러그인도 쓸모가 많습니다. 먼저 플러그인 설치 방법을 얘기하고 여기서 소개한 플러그인 별로 간단한 사용법, 제가 수정한 사항 등 특이점이 있으면 얘기한 후 multidiff 패치 방법을 다루겠습니다.
6.1. 플러그인 설치 방법
도쿠위키 플러그인 소개 페이지에 각종 도쿠위키용 플러그인이 나옵니다. 설치하려면 플러그인을 받아서 lib/plugins 폴더에 하위 폴더로 업로드한 후, 관리에서 플러그인 관리 페이지로 들어가 플러그인을 활성화하면 됩니다. 참 쉽죠? (..)
6.1.1. Discussion 플러그인
이 플러그인은 설치하면 위키 페이지에 ~~DISCUSSION~~ 문구를 넣어서 댓글 상자를 달 수 있는데, 자동으로 모든 페이지에 댓글 기능을 달려면 설정 페이지로 들어가서 (방법은 위의 4번 단계 참고) ‘discussion section on every page by default’를 선택해주면 됩니다. 그 외에 저는 coComment 트래킹을 비활성화하고 댓글에 위키 구문 허용, 닉에 링크할 URL 입력 허용, 그리고 스팸 방지용으로 로그인한 사용자에게만 댓글 허용 등을 설정했습니다. 그 외에도 할 수 있는 설정은 많습니다.
6.1.2. Feed 플러그인
이 플러그인은 댓글 외에 몇 가지 다른 플러그인용 피드 역시 제조하지만, 저는 discussion 플러그인만 설치했으므로 댓글 플러그인 피드 주소를 얻는 법만 간단히 설명하겠습니다. 예를 들어 어떤 위키의 category라는 분류에 올라오는 댓글 피드 주소를 얻고 싶다면 위키 페이지에
{{commentsfeed>category}}
라는 문구를 넣은 다음에 저장하면 링크가 생깁니다. 이 링크 주소가 category 분류에 올라오는 댓글의 피드 주소입니다. 그 외에 피드 형식이나 제목 등도 설정할 수 있으니 자세한 것은 해당 플러그인 페이지를 참조하세요.
6.1.3. Boxes 플러그인
이 플러그인을 설치했을 때 구문을 어떻게 하는지는 제가 만든 구문 페이지를 참조하세요. 그 외에 이 플러그인 스타일을 고쳐서 보라색과 흰색 상자를 추가했는데, 이 부분을 하시려면 다음 파일을 lib/plugins/box/style.css에 덮어씌우세요. (위에서 말했듯 백업을 하시는 편이 좋겠죠.)
6.2. Multidiff 패치 (2008/04/16 업데이트: 2008-03-31 발표 후보 이후 이제는 선택 버전 비교 기능이 도쿠위키 코어에 있으므로 이 패치는 필요없습니다)
도쿠위키 버전 비교 기능은 현재 버전과 비교하는 기능만 있지만, 이 패치를 사용하면 같은 페이지에 있는 어떤 버전이라도 서로 비교할 수 있습니다. 위키 루트 폴더에 있는 doku.php 파일, inc/html.php 파일, 그리고 inc/lang/ko/lang.php 파일을 수정하면 됩니다.
6.2.1. doku.php 파일 수정
위키 루트 폴더에 있는 doku.php 폴더에 가하는 수정은 간단합니다.
$REV = $_REQUEST[‘rev’];
라고 되어 있는 줄 아랫줄에
$REV2 = $_REQUEST[‘rev2’];
이 한 줄을 추가하면 됩니다
6.2.2. html.php 파일 수정
inc/html.php 파일은 수정 사항이 좀 복잡하므로 다 적지는 않고, 아래 파일을 덮어씌우시면 됩니다. 역시 백업은 하시고요.
6.2.3. lang.php 파일 수정
inc/lang/ko 폴더에 있는 lang.php 파일에는 다음 한 줄을 추가하면 됩니다. (제가 위에 옮겨붙인 lang.php 파일을 사용하셨다면 이미 추가되어 있으니 안 하셔도 됩니다.)
$lang[‘compareselected’] = ‘선택한 버전끼리 비교’;
7. 스타일 변경
도쿠위키 디폴트 스타일 글씨는 영문에는 적당한 크기인데 한글에는 약간 작다 싶어서 제가 고친 게 몇 가지 있습니다. 줄 간격도 좀 키웠고요. 특히 익스플로러 6에서는 줄 간격을 그대로 두면 댓글 출력이 이상해지는 현상이 있어서 줄 간격 키우는 건 나름 강추입니다 (?). 버튼에 입체 효과 없애고 그냥 평범한 하얀 버튼으로 바꾸기도 했고요. 이런 방향으로 변화를 주고 싶으시다면 다음 파일로 lib/tpl/default/design.css 를 덮어씌우시길.
2008/04/16 업데이트: 2008-03-31 발표 후보 이후로 design.css도 조금 달라져서 새로 올립니다. 크게 달라진 건 없는 것 같지만, 어쨌든 위에 적은 수정 사항은 여전합니다.
8. 접근 권한 관리
2008/04/16 업데이트: 2008-03-31 발표 후보 이후 ACL 인터페이스가 많이 달라져서 설명을 다시 합니다.
설치와 설정에 대해 설명했으니 접근 제어 목록 (ACL, Access Control List)에 대해 간단하게 설명하겠습니다. 관리자 권한으로 로그인한 ‘관리’ 버튼 -> ‘접근 제어 목록 관리’ 링크로 들어가면 접근 제어 페이지가 나옵니다.
설정해줄 수 있는 권한에는 읽기, 수정, 생성, 업로드, 삭제가 있습니다. (None이면 해당 페이지나 해당 분류에 속한 페이지를 읽을 수
없습니다.) 읽기와 수정 권한은 페이지와 분류별로 적용할 수 있으며, 나머지 셋은 분류별로만 관리할 수 있습니다. 생성은 그
분류에서 새로운 페이지를 만들 권한, 업로드는 그 분류에 파일을 올릴 권한, 삭제는 그 분류에 업로드한 파일을 지울 권한을
말하니까요. 수정 권한은 읽기 권한을 포함하고, 생성 권한은 수정 권한을 포함하는 식으로 이 다섯 가지 권한은 순서대로 더 높은
권한입니다. 따라서 읽기만 하고 수정을 못할 수는 있지만 수정만 하고 읽지 못할 수는 없죠.
분류의 접근 권한은 원칙적으로 상위 분류를 따라가며, 페이지의 접근 권한은 원칙적으로 소속 분류를 따라갑니다. 따라서 *
(전체) 분류 하위의 planescape_pbw 분류는 따로 설정하지 않는 한 * 분류와 같은 접근 권한이며,
planescape_pbw 분류에 속한 페이지는 따로 접근 권한을 설정하지 않으면 planescape_pbw 분류와 권한 설정이
같습니다.
8.1. 새로운 접근 권한 설정
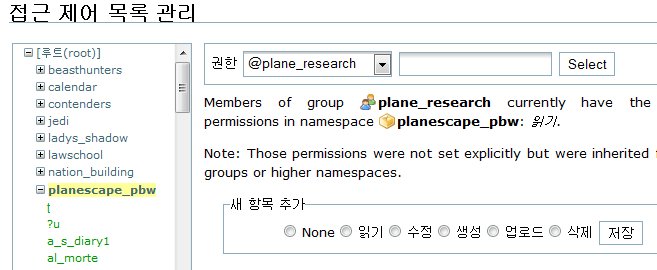
페이지나 분류에 새로운 접근 권한을 설정하려면 페이지 위쪽에 있는 메뉴를 사용합니다. 왼편에는 위키에 있는 모든 분류가 나오며, + 표시를 클릭하면 그 분류의 페이지가 나옵니다.
새로운 권한을 설정하려는 분류나 페이지를 선택한 후 오른쪽에서 그룹 혹은 사용자별로 권한을 설정합니다. 현존하는 그룹과 그룹에
속한 사용자는 선택 메뉴에 나오며, 아니면 ‘사용자:’ 혹은 ‘그룹:’을 설정해서 수동으로 사용자 아이디나 그룹명을 입력할 수도 있습니다.

새로운 접근 권한 설정하기
분류 혹은 페이지와 그룹 혹은 사용자를 선택했으면 권한을 지정해줍니다. 예를 들어 planescape_pbw 분류에 대해 plane_research 그룹에 ‘생성’ 권한을 주면 그 그룹에 속한 사용자는 planescape_pbw에 있는 페이지를 읽고 수정하고 새로 만들 수 있지만, 첨부 파일을 올리거나 삭제하지는 못합니다.
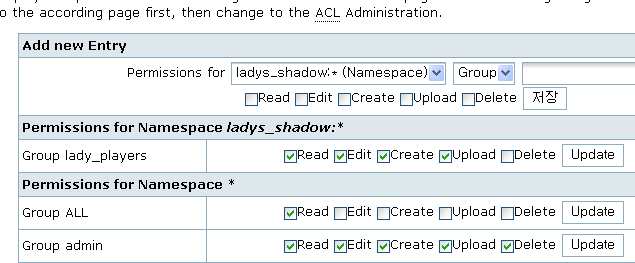
8.2. 기존 접근 권한 수정
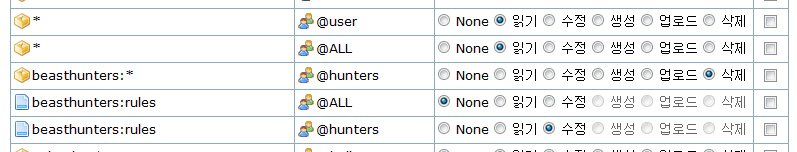
이미 설정한 접근 권한을 변경하려면 접근 제어 목록 관리 페이지에 나온 목록에서 수정하면 됩니다. 해당 분류 혹은 페이지의 권한 설정을 찾아 바꾼 후, 아래로 내려가서 ‘변경’을 누릅니다. 권한 설정을 없애려면 맨 오른쪽의 체크박스를 선택하고 ‘변경’을 누릅니다.

기존 권한 설정 변경하기
이 목록을 보면 beasthunters 분류에 대해 hunters 그룹은 읽기, 수정, 생성, 업로드, 그리고 삭제 권한이 있습니다. beasthunters 하위의 rules 페이지에 대해서 hunters 그룹은 읽기와 수정 권한이 있고, hunters 그룹을 제외한 비관리자 사용자 (ALL)는 rules 페이지를 읽을 수 없습니다. (그러나 그 외에는 상위 분류에서 계승하므로 rules 외에 beasthunters의 다른 페이지는 읽을 수 있습니다. 그림에서 * 분류에 대한 ALL의 권한 참조.)
위에서 hunters 그룹이 beasthunters:rules 페이지를 읽을 수는 있되 수정할 수는 없게 바꿀 방법이 두 가지 있습니다. 그 두 가지가 뭔지 알 수 있으면 권한 설정과 계승 개념은 이해가 됐다고 보면 될 겁니다.
[#M_해답 보기|해답 닫기|
1. beasthunters:rules의 @hunters 권한을 ‘읽기’로 바꿉니다.
2. beasthunters:rules의 @hunters 권한을 지웁니다.
_M#]
8.3. 사용자 그룹에 대하여
권한 설정은 개별 사용자에게도 할 수 있고, 사용자를 그룹으로 묶어서 그룹별로 권한을 줄 수도 있습니다.
기본 설정 사용자 그룹은 ALL, user, admin이 있습니다. ALL은 관리자만 제외한 등록, 미등록 사용자 모두를 가리키며, user는 등록한 사용자를 가리킵니다. 따라서 예를 들어 ALL이 특정 분류의 글을 읽을 수 없다면 그 분류의 글은 관리자만 읽을 수 있다는 뜻이며, ALL은 읽을 수 없고 user만 읽을 수 있다면 등록한 사용자와 관리자만 읽을 수 있다는 뜻입니다.
관리자는 user 그룹 내에 새로운 그룹을 정의할 수도 있습니다. 예를 들어 jedi 그룹을 정의해서 공화국의 그림자 분류는 누구나 읽을 수 있지만 jedi 그룹만 수정할 수 있게 하는 식이죠. 사용자 그룹을 정의하려면 ‘관리’ -> ‘사용자 관리’로 들어가서 그 그룹에 추가하려는 사용자 이름 왼쪽에 있는 정보 수정 아이콘을 클릭합니다.

사용자 수정 화면 들어가기
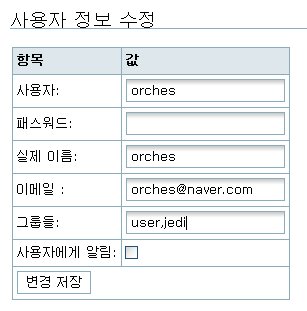
다음 화면 오른편에 있는 ‘사용자 정보 수정’에서 그룹들 란에, user 그룹과 쉼표로 구분해서 추가하려는 그룹명을 입력합니다. (아마 그룹명은 영어로 하는 게 좋을 겁니다. 한글로 해본 적은 없지만, 혹시 있을지 모르는 인코딩 문제를 피하려면 말이죠.)

사용자 정보에 사용자 그룹 추가
이렇게 하면 jedi 그룹을 설정한 것이 되며, 같은 방법으로 이 그룹에 다른 사용자를 추가하고 분류나 페이지별로 권한 설정을 해줄 수 있습니다. 특히 캠페인 참여자를 이런 식으로 관리하면 편합니다. 스타워즈 캠페인 참가자는 jedi, 별이 지다 참가자는 starfall 그룹 하는 식으로 말이죠. 마찬가지로 개별 사용자별로 접근 제어 목록을 관리할 수도 있으므로 특정 사용자만 읽을 수 있는 분류나 페이지도 만들 수 있습니다.
9. 추가 정보
이상과 같이 도쿠위키 설치와 설정, 관리에 대한 기본적 사항을 적어보았습니다. 정확히는 ‘도쿠위키, 난 이렇게 했다’에 가깝습니다만… 여기서부터 조사와 시행착오를 통해 더 알고 활용해가는 건 각자의 몫이겠지요. 도쿠위키 위키에 물론 가장 많은 정보가 모이고, 제가 한글로 만든 간단한 사용설명서와 편집 구문 설명서도 있습니다. (구문 설명 중에 색깔 글상자와 미디어 삽입은 플러그인에 의존하므로 주의하시길.) 도쿠위키를 편하게, 재밌게 사용하는 데 도움이 되었으면 좋겠습니다.